目次
はじめに
Recommect では BASE 専用のJavaScriptタグを使用することで、成果報酬の種類が「割合」の広告 でも BASE との連携が可能になります。
本記事では BASE にRecommectから取得したJavaScriptタグを設置する方法についてお伝えします。
関連ページ:広告作成方法 - 基本情報 - 基本項目の詳細 - 成果報酬の種類
事前準備
1. BASEでショップを開設

あらかじめ BASE のショップ開設は完了している前提になりますので、ショップ未開設の場合は以下の公式サイトから、ショップ開設を完了してください。
2. BASEに必要アプリをインストール

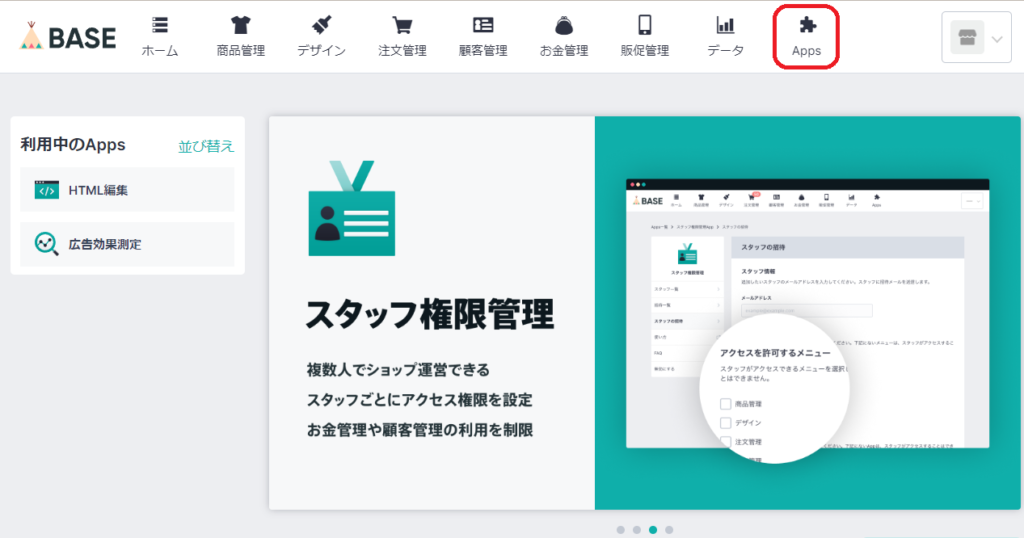
BASE にログインし「Apps」メニューから、以下2つのアプリをインストールしてください。(無料)
- HTML編集
- 広告効果測定
BASEに必要アプリをインストールする流れ
Recommectから取得した各タグの埋め込み箇所
想定する広告の導線が「同一ドメイン」か「複数ドメイン」かにより各タグの埋め込み編集を行う場所が異なります。
下表をご確認の上、必要な編集作業を行っていきましょう。
※「同一ドメイン」/ 「複数ドメイン」の判断方法、「複数ドメイン」の場合の着地点タグの作成方法等の詳細についてはタグ方式のCV設定手順をご確認ください。
着地点タグ
- 着地点(LPページ等)の<head>タグ内、もしくは<body>タグ内の末尾
※「中間地点URL」はショップのURLです
中間地点タグ
成果地点タグ
BASE内での各タグの設置方法
1. BASE「HTML編集」アプリ

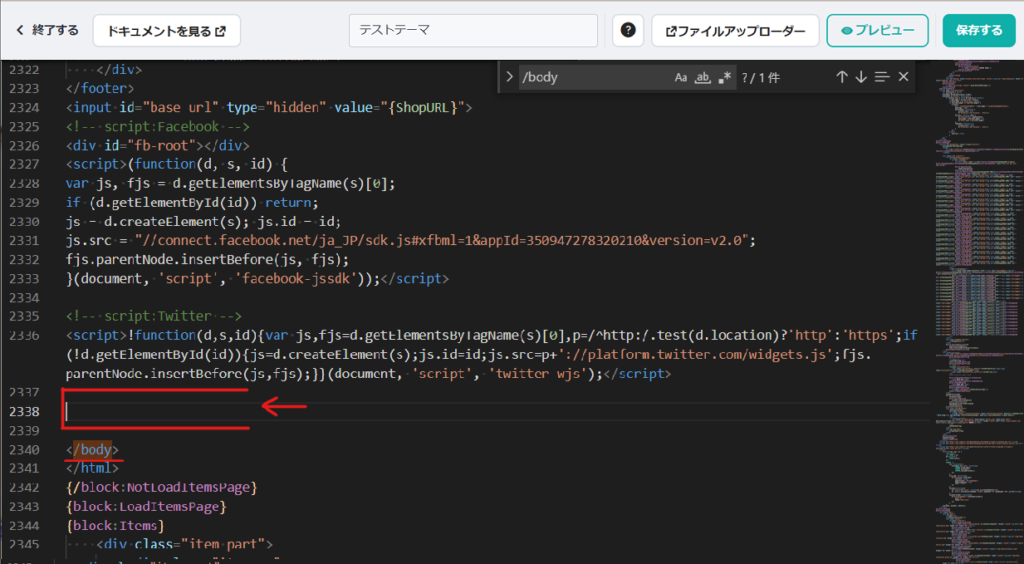
「HTML編集」アプリから、現在ショップに利用中のテーマを選択しすると、HTML内が編集できるようになります。
</body>タグの手前にRecommectで取得した以下のタグを埋め込んでください。
着地点タグ
中間地点タグ
BASE「HTML編集」アプリでタグを埋め込む流れ
2. BASE「広告効果計測」アプリ

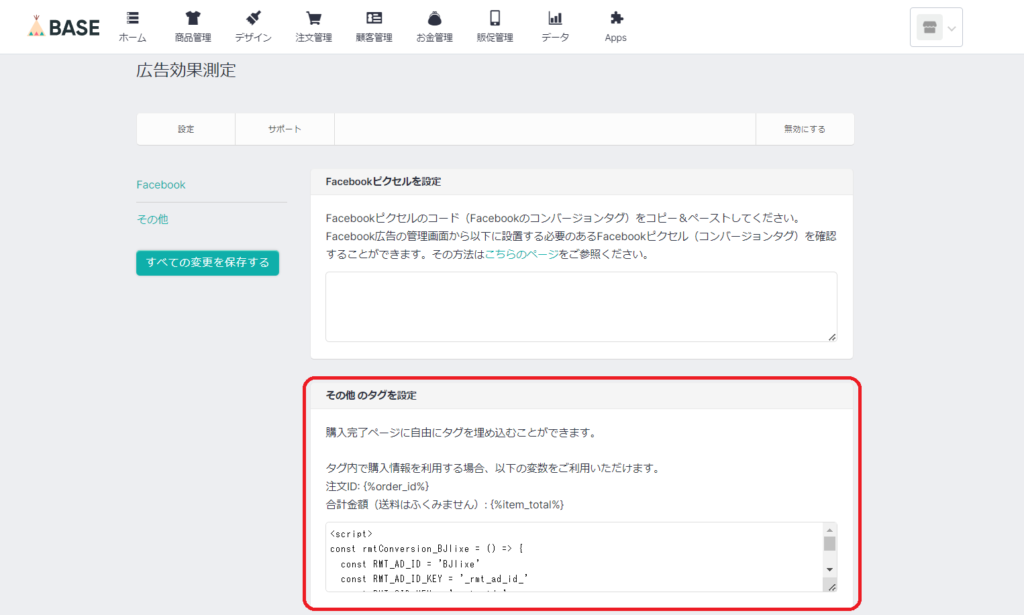
「広告効果測定」アプリの、「その他のタグを設定」の項目に成果地点タグを貼り付けてください。
成果地点タグ
成果地点タグ
BASE「広告効果測定」アプリでタグを埋め込む流れ
終わりに
以上でBASE にRecommectから取得したJavaScriptタグの設置は完了です。
作業完了後は Recommect の広告をテストモードの状態で、成果が発生するか必ずご確認をお願いいたします。
なお、2023年10月現在、BASE にはテスト商品作成機能はありません。
以下の公式ヘルプに記載されている内容に従って、テスト購入を行うようにお願いいたします。
